|
PhotoEditPage_Sample.zip |
|
PhotoEditPage2_Sample.zip |
Description
Photo Edit Page is one of the functions of Photobooth application, which allows the user to make some simple editing onto their photo. With creativity of the user, user is able to customise their photos with their own unique design. This function is now available in Mirrorbooth v3.1.
Features: Add stickers, drawing lines by choosing their own colour, customisable asset, unlimited undo the steps of customisation.
1.0 Gameplay
1.1 Features Explanation
1.1.1 Stickers
1.1.2 Brush Panel
1.1.3 Other Buttons
 |
a. Next Button |
 |
b. Close Button |
2.0 Replaceable asset
The images/ assets that shown in the table below are replaceable assets, you can simply change them by following the step below:
-
Browse and login to portal.magicmirror.me.
-
On the left side navigation tab, select Content Management > Events.
-
Select to enter the event 'MINIPhotoboothDSLR'.
-
Select 'Asset' folder, drag & drop the stickers and icons you wish to change.
*Note: Make sure the name of the file you upload is EXACTLY SAME as the file name shown in the table below. Or you can change the name of image from the LayoutInfo.db, and we will explain it next time.
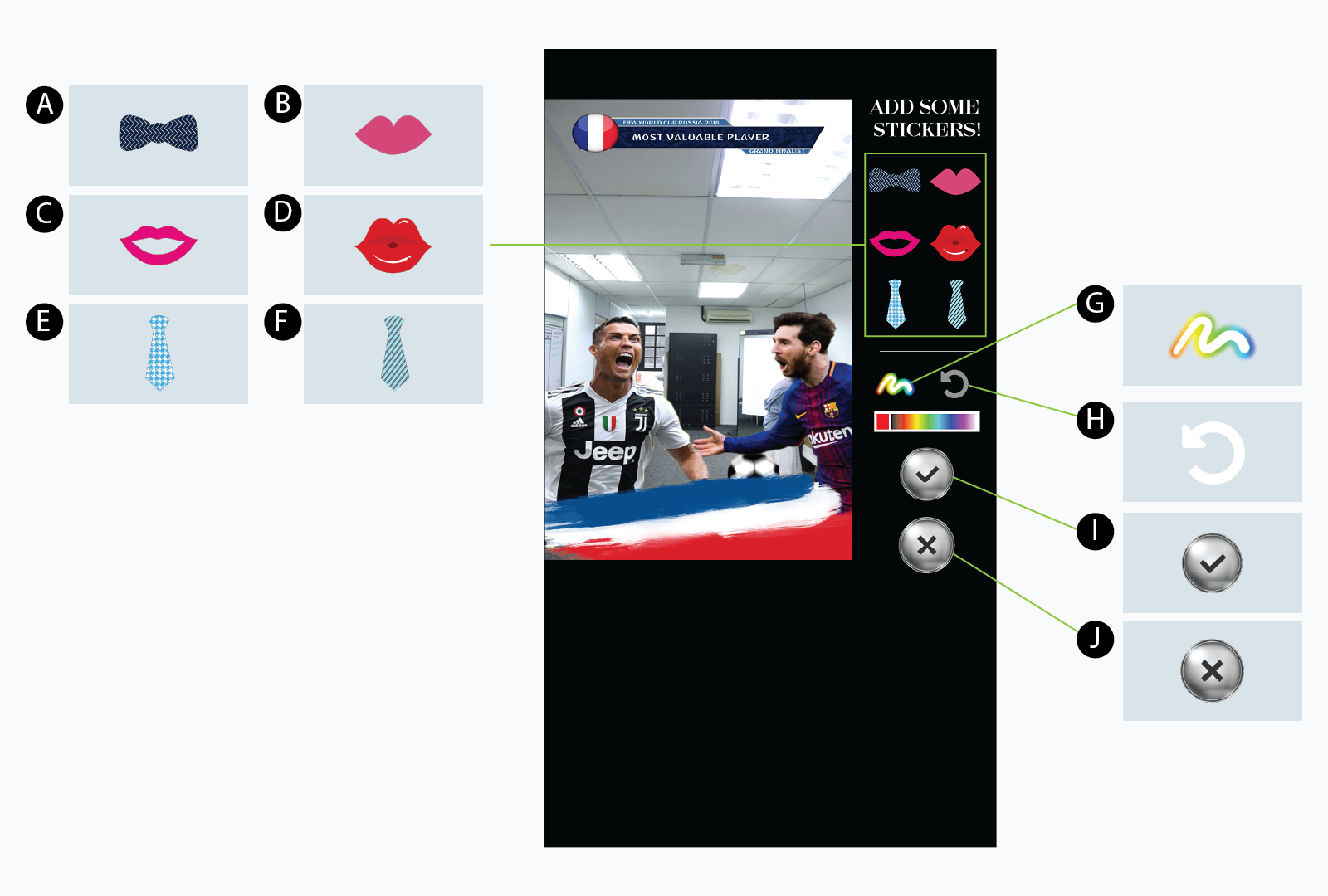
| Asset | Description | File Name | Dimensions of Image |
| A | Sticker 1 | StickerIcon1.png | 500 x 500 |
| B | Sticker 2 | StickerIcon2.png | 500 x 500 |
| C | Sticker 3 | StickerIcon3.png | 500 x 500 |
| D | Sticker 4 | StickerIcon4.png | 500 x 500 |
| E | Sticker 5 | StickerIcon5.png | 500 x 500 |
| F | Sticker 6 | StickerIcon6.png | 500 x 500 |
| G | Brush | BrushIcon.png | 160 x 80 |
| H | Undo Button | UndoButtonImage.png | 80 x 80 |
| I | Next Button | NextButtonImage.png | 140 x 140 |
| J | Close Button | CloseButtonImage.png | 140 x 140 |
*Note: Please make sure the dimension of source image is followed the table above which is EXACTLY SAME with the attached sample - PhotoEditPage_Sample.zip